How to Edit the Footer Menu
Your website’s footer menu is one of the most important navigation elements—often housing links to policies, contact info, social media, or secondary pages. In Drupal 10, editing the footer menu is straightforward once you understand how menus and blocks work together.
Here’s a simple guide to help you update the footer menu in Drupal 10.
Step 1: Locate the Footer Menu
By default, Drupal has a Footer menu created during installation. To view all menus:
-
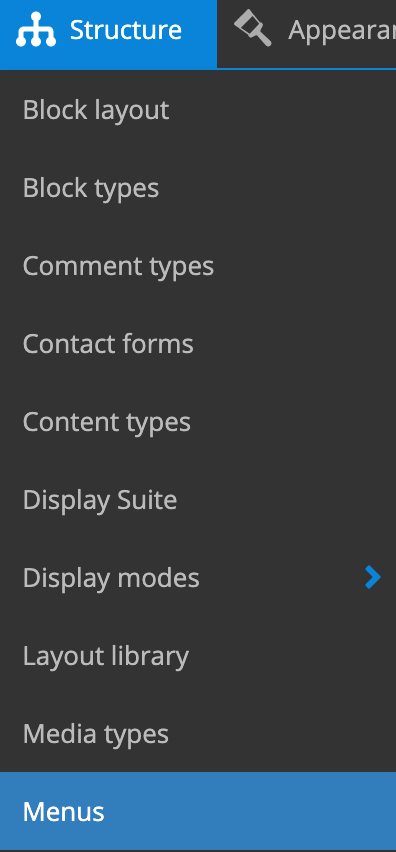
Go to Structure → Menus
(Path:/admin/structure/menu)

-
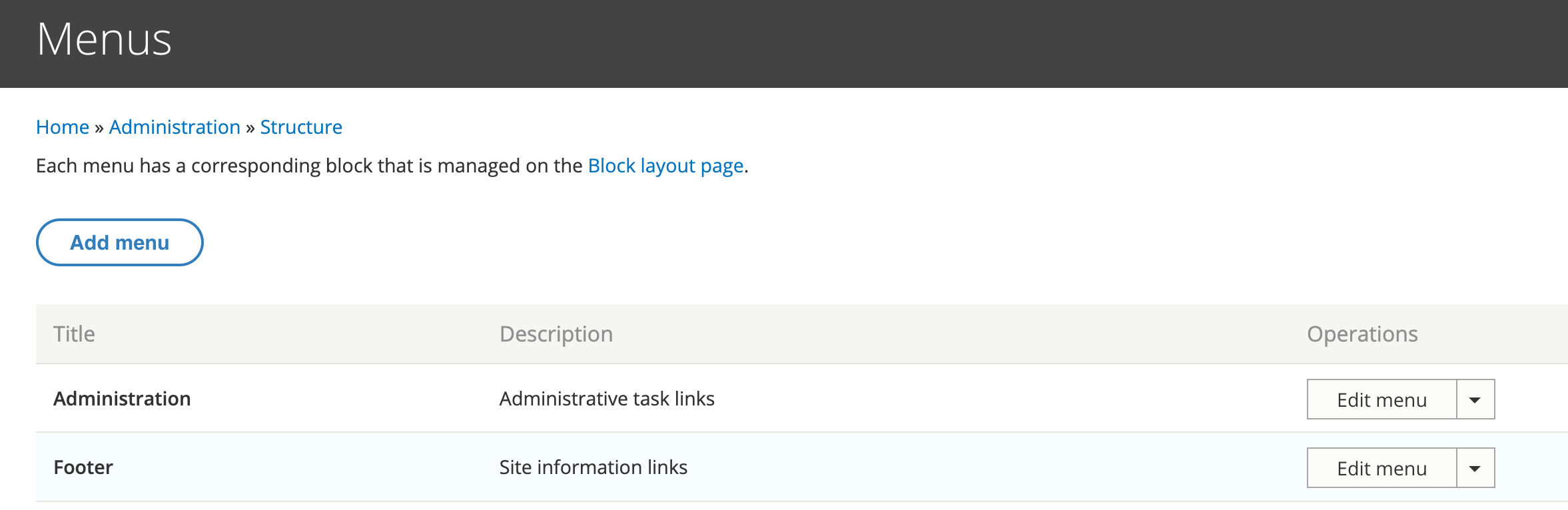
Look for a menu named Footer

Step 2: Edit Footer Menu Links
To add, remove, or reorder links:
-
Click “Edit menu” next to your footer menu.

-
You’ll see a list of links.
-
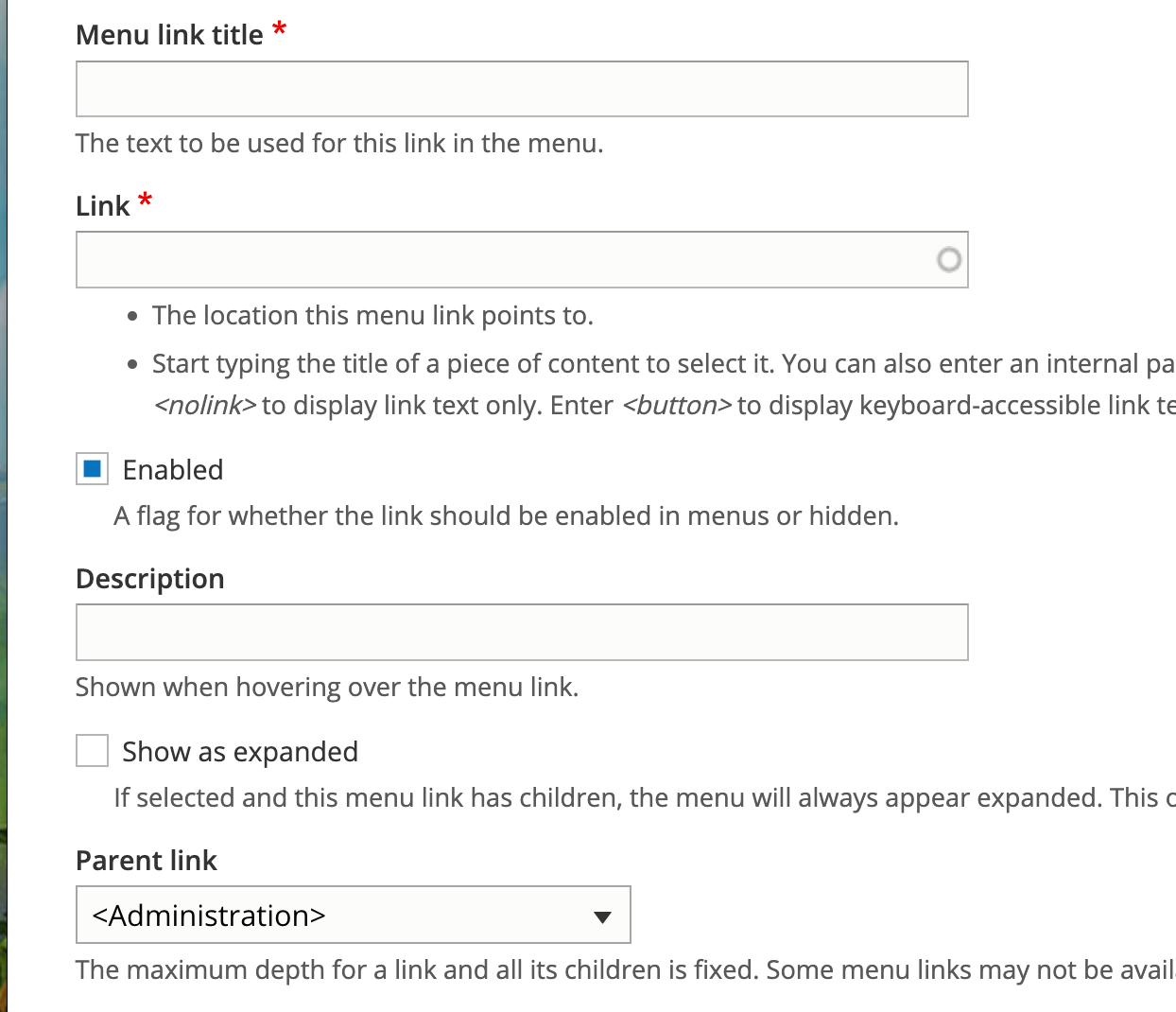
To add a link: Click “+ Add link”

-
Fill in the Menu link title
-
Provide the Link path (e.g.,
/contact,https://example.com/privacy) -
Optionally set Parent link or Weight for ordering
-
-
To edit or delete an existing link: Use the corresponding Edit or Delete button.

-
Click Save after each change.

Step 3: Make Sure the Menu Is Displayed in the Footer
Menus in Drupal are displayed using blocks. So even if you’ve edited the menu, it won’t show unless it’s placed in a visible region like the footer.
To check block placement:
-
Go to Structure → Block layout
(Path:/admin/structure/block) -
Scroll to the Footer region
-
Look for your Footer Menu block.
-
If it’s there: click Configure to check title settings, visibility, etc.
-
If not: click “Place block”, search for your footer menu, and add it to the footer region.
-
